Pie charts display percentage or proportional data in which each piece represents a numerical portion of the entire data displayed. This type of chart is useful if you want to display a small set of data.
Example
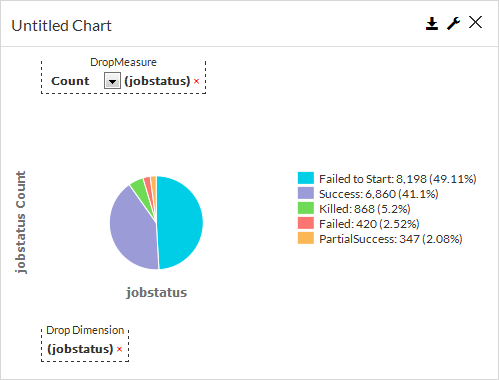
This image is an example of a pie chart in the report builder:

Drop Measure
By default, the Drop Measure will show a count of the field that you selected for the Drop Dimension. You can graph something other than the default, such as the number of failed objects.
Drop Dimension
In a pie chart, the dimension can include alphabetic information, such as a job status or agent name.
Properties
You can open the Properties dialog box by clicking Edit Properties  .
.
General
Chart Title
Allows you to specify the name of the chart.
ID
By default, displays the automatically-generated identifier for the chart. You can specify a different chart ID.
Data Set
Displays the data set used to create the chart. This box is not editable.
Chart Type
By default, displays the type of chart you chose to create. You can change the chart type by selecting another type from the list.
Show Data Labels
When selected, displays the value associated with each pie piece. When cleared, hides the value associated with each pie piece.
Show Legend
When selected, displays the legend. When cleared, hides the legend.
Legend Position
Configures the placement of the legend in the chart. Can be Top, Bottom, Right or Left.
Max Legend Label Length
Allows you to configure the maximum number of characters in legend labels.
-
Visible: Select who can view the component.
-
All: To allow everyone see the component, select this option.
-
CommCell Admin: To allow only CommCell administrators see the component, select this option.
-
Tenant Admin: To allow only only tenant administrators see the component, select this option.
-
Custom: To allow users see the component based on the permissions, select this option, then in the Visible Expression box, enter a JavaScript statement.
For example, to allow MSP users view the component, in the Visible Expression box, enter := return cv.isMspUser.
-
Sorting
Sort By
Allows you to sort the data by the Drop Dimension (X-Axis) or Drop Measure (Y-Axis) values.
Sort Order
Allows you to sort data in ascending or descending order.
Measure
Aggregate
Allows you to specify the type of numeric value to display in the pie pieces.
Auto convert values
When selected, automatically converts display sizes for labels. For example, 10,000 KB is converted to 10 MB.
Dimension
Max Points
Allows you to specify the maximum number of data points that will appear in the chart.
All Points
When selected, displays all data points. When cleared, the Max Points setting controls the number of data points that appear in the chart.
Show "Others" Category
Displays an "Others" category in the pie chart that includes all values other than the ones listed according to the Max Points setting.
Custom Colors
You can configure a color for each Drop Measure data point.
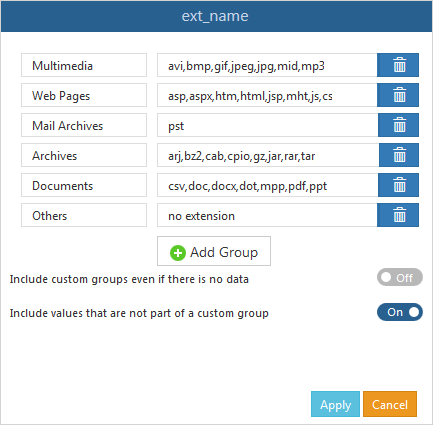
Custom Groups
You can create custom donut pieces based on the data in each field in the chart.
Field Name Option
When selected, enables the custom group settings you configured.

Field Name Dialog Box
Allows you to specify a set of custom donut pieces based on the text or formula that you enter. You can use regular expressions to define the content. Select a field name, and then click Edit to open this dialog box.
to open this dialog box.

Custom Code
On Click
Allows you to configure an action on a pie piece or the entire chart using JavaScript.
Customize Legend Labels
Allows you to configure an action on the legend labels using JavaScript.